US Address Autocomplete
Increase form fills and reduce bad address data.
See how quickly US Address Autocomplete works for your users
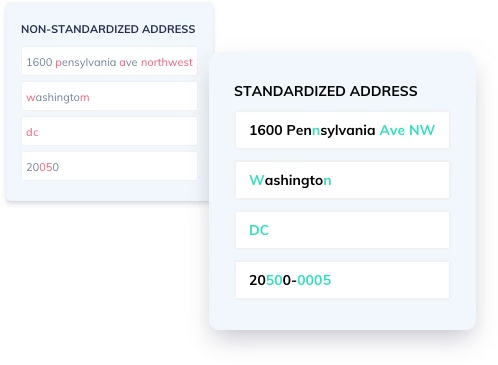
Input
Results
Stop poor data from entering your database
Preventing misspelled, invalid, incomplete, or even fake addresses from reaching your database is vital to maintaining its cleanliness. US Address Autocomplete helps you keep malformed data from making its way into your database by recommending accurate addresses at the point of entry.

Create an effortless customer experience
US Address Autocomplete keeps your customers happy by using fuzzy logic to provide typeahead address predictions quickly and flexibly. Reduce user frustration and give your users the experience they're expecting—super slick form fills.

Easy-to-implement address autocomplete tools
Packed full of examples and sample code, our intuitive documentation helps you get up and running before you can shamelessly shout "I love SDKs!" Read up on best practices and discover some of our pre-built open-source tools.
- Ruby
- Python
- Java
- Go
lookup = SmartyStreets::USStreet::Lookup.new
lookup.street = '1600 Amphitheatre Pkwy'
lookup.city = 'Mountain View'
lookup.state = 'CA'
lookup.zipcode = '21229'
client.send_lookup(lookup)
result = lookup.result
Increase conversion rates
The more time prospects take to fill out their address on your forms, the higher the chance that they'll abandon them. Give them a pain-free way to precisely submit their address information with US Address Autocomplete and skyrocket those conversion rates.

Transparent pricing
Some surprises are great—like a prepaid parking meter or getting two bags of chips from the vending machine. When it comes to billing, however, surprises can be extremely frustrating. You won't get any unwelcome surprises with our straightforward pricing.

World-class Support
You don't have time to waste on poor customer service. We hear you. Our Support Team is legendary when it comes to providing lightning-quick and knowledgeable service. There's no scripts, no tiers, no outsourcing, and no long waits. When you reach out, we answer.



Address Autocomplete Suggestions Based on Location
If your logistics are exclusive to Utah, your users don't need to see address suggestions in New York. US Address Autocomplete can be set up to give top priority to address suggestions that are close to the user's geographical location and can also limit results to a set of ZIP Codes, cities or states.

Predicts Addresses from the First Keystroke
See validated address predictions from the very first keystroke and allow users to find the correct address in as few as the first 3-5 characters. By predicting only validated addresses, Smarty minimizes the amount of inputs needed to identify an address.

20+ Million Non-Postal Addresses
Mailing and physical addresses aren't always the same. Smarty serves up predictions for 20+ million non-postal addresses in addition to the 190 million addresses in the USPS database.

Autocomplete for Secondary Address Components
Reduce incomplete data and minimize time spent finding missing address components. US Address autocomplete includes apartments, units, floors, suites, PO boxes, APOs and FPOs in prediction results—allowing users to enter their FULL address with less chance for error.

US Address Autocomplete API Tool
Here's where you can play with the different components for the API call.
Input FieldsValues
Sample Request
get
raw
curl -v "https://us-autocomplete-pro.api.smarty.com/lookup?key=&search=&selected=&license=us-autocomplete-pro-cloud"
Implement in the language of your dreams with our choice SDKs.
API Response
HTTP STATUS
What our customers are saying

Smarty support service is beyond excellent with time and accuracy. We had a technical issue and I sent an email. In just a few mins (less than 2 or so), I got a call and the issue was resolved in less than 5 mins.
Like the demo?